Jag har länge funderat på hur man ska lösa det tekniskt med en skissbok på min hemsida. Jag har ju redan en Portfolio och i den har jag en avdelning med Teckningar, men en skissbok skulle innehålla även småsaker som jag klottrat ihop vid något tillfälle, men som kanske inte riktigt förtjänar en plats i Portfolion.
Plus att jag vill ju liksom ha en "skissbok"-layout på den, inte bara ett rutnät med alla bilder tråkigt uppstaplade. Utan det ska se ut som en riktig skissbok, som förmodligen även inkluderar mina "riktiga" teckningar med.
Jag har ju sett massa sådana här på nätet, på folks hemsidor,men då är det ju frågan om riktiga skissböcker dom har fotat/scannat in, medan jag vill sköta det på ett lite annorlunda sätt eftersom jag ska vara så himla speciell. För det första så är varje liten skiss en egen JPG-fil i en mapp, sen vill jag positionera ut dem på ett uppslag på ett intelligent sätt, men jag vet inte riktigt hur. Jag vill inte ha en skiss per sida (men däremot gärna att en teckning tar upp en hel sida). Så man måste räkna ut lite hur dom ska positioneras för att få upp till kanske fyra på en sida. Sen ska de ju blandas med de "riktiga" teckningarna från min portfolio.
Så, problemet är att jag vill visa sida ett och sida två och på dessa positionera ut till exempel 1 "stor" teckning och upp till fyra små. Men hur? Man måste ju lägga upp förberedda layouter antar jag, och sen välja vilken beroende på om de "små" är liggande eller stående.
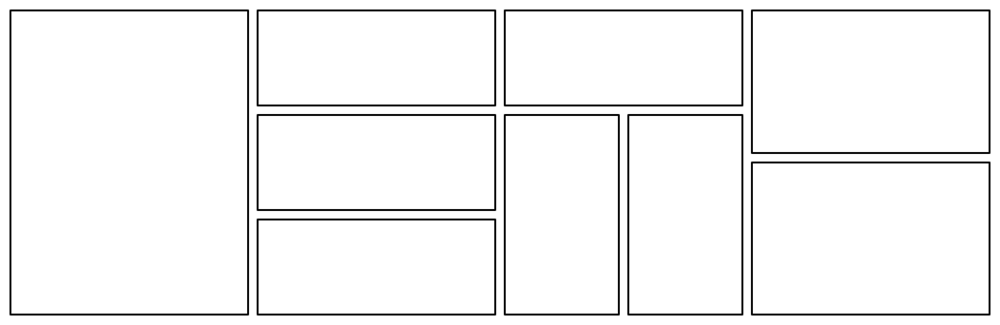
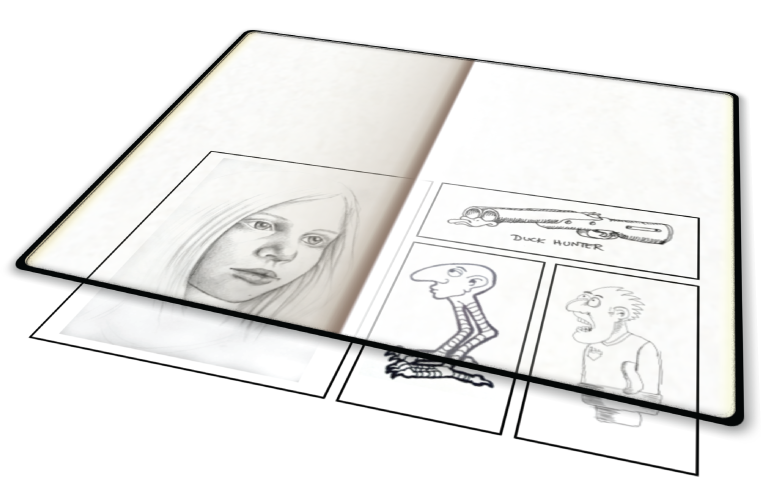
Så layouterna kan se ut så här till exempel. För alla teckningar som kommer från portfolion så får dom en helsida, medan resterande ska positioneras ut efter orientering.
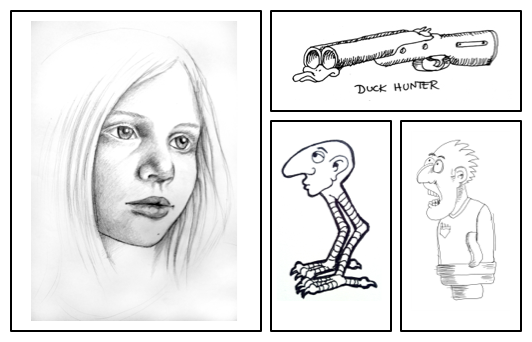
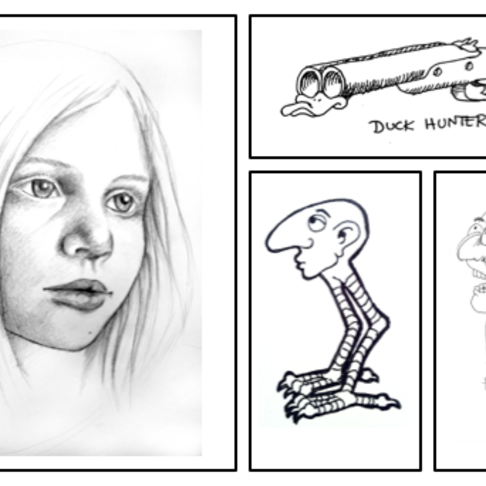
Så om bilden på Leia följs av tre skissbilder så skulle layouten kunna väljas på det här viset.
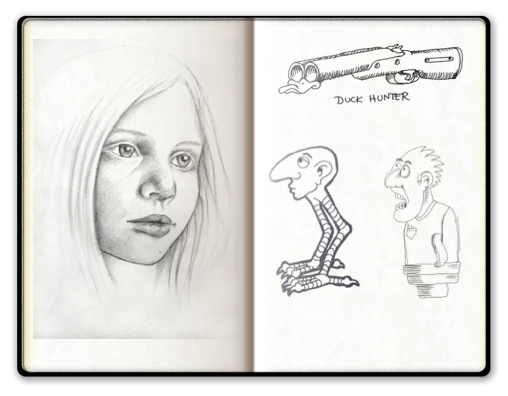
Och sedan lägger man dem i skissboks-sidan och detta är resultatet!
Men är det så enkelt? Tänker er att en av dom där skissbilderna kommer, kronologiskt, efter bilden på Leia? Vad händer då då? Väljer man en skisslayout på vänstersidan och fyller på med två till innan man visar Leia-bilden? Det betyder ju att layouten inte är statisk direkt, och när man lägger till skisser då och då så kommer layouten förändras radikalt.
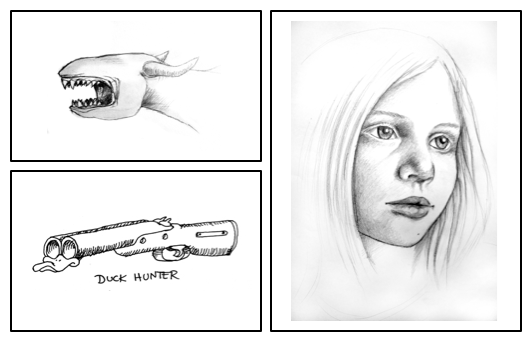
Och om detta då händer? Alltså, du får en ny skiss som är liggande. Det finns ju ingen layout som snyggt kan visa två liggande och en stående (eller hur?) så då hamnar ju Duck Hunter på vänstersidan och den nya skissen innan den. Sedan på nästa vänstersida så kommer ju resten av skisserna osv osv.
En annan variant är att varje uppslag har en stor teckning på vänstersidan och sen fylls högersidan på med skisser, men då ser man inte alltid när något nytt har kommit in.
Sedan så som det fungerar i min prototyp är att bilderna positioneras ut på en DIV och sen ligger själva skissbok-grafiken som ett lager över, vilket betyder att man inte kan klicka på varje bild. Jag gör det på det här viset eftersom varje bild är en JPG utan transparens som alltså inte enkelt kan läggas ovanpå skissboks-bilden utan att det blir en ful stor vit ruta. Jag har försökt att automatiskt frilägga bilderna men då det är många olika nivåer med gråskalor så är det svårt.
Klurigt! En utmaning! Detta måste lösas!