Det här är en sandman.net-tutorial. Det finns egentligen bara två än så länge, men vem vet, det kanske kan bli fler med tiden, beroende på om folk tycker dom är intressanta.

Till att börja med så utgår den här guiden från att du har Illustrator CS2 och PhotoShop CS2. Vissa steg fungerar inte om man kör med något annat. Om du är tillräckligt haj på det ena eller det andra så kanske du kan anpassa vartefter.
Den här guiden ska gå igenom stegen för att skapa ett gränssnitt för en mp3-spelare, vilket jag har valt bara för att det är rätt vanligt med "skins" till just mp3-spelare, så man kan vara lite friare. Resultatet är en bild-fil, inte ett färdigt "skin". Att sedan ta den här bilden och sedan skapa ett skin är något som är bortom den här guiden.
Kom ihåg att trycka på bilderna för att få upp dem i naturlig storlek, där vissa har mer text att visa också.
Illustrator

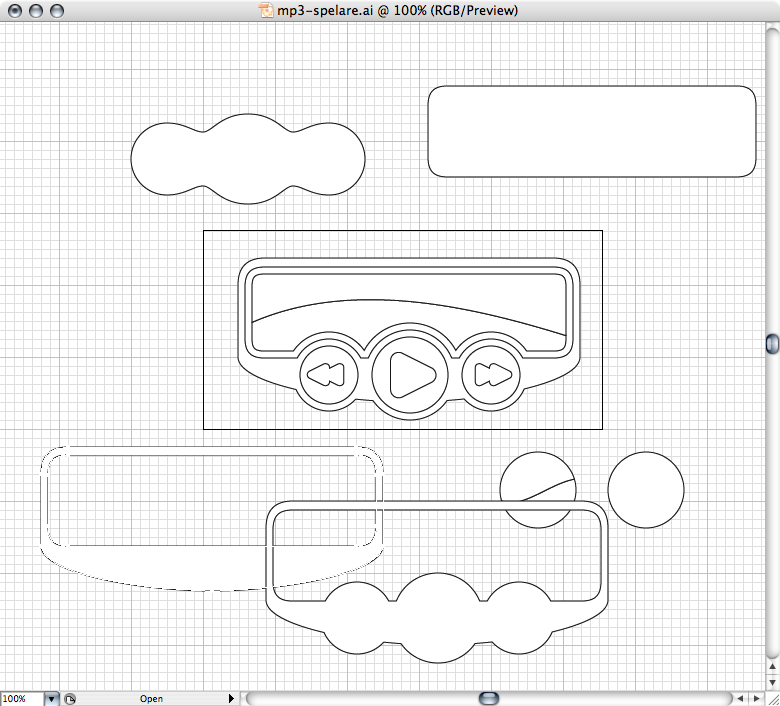
Vi börjar i Illustrator och skapar primärobjekten, vilket kort och gott är de olika former vi kommer arbeta med för att skapa gränssnittet. Med illustrationsverktygen är det enkelt at skapa vackra former med bezierkurvor (se bilden, formen längst ner till höger gar små "handtag", vilket är knutna till dess bezierkurva)

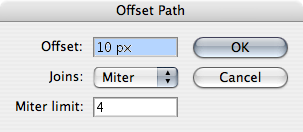
För att skapa banor som är X antal pixlar mindre än banan man redan har (för displayen till exempel) så använder du Object->Path->Offset Path... vilket vissar den här dialogrutan som låter dig bestämma hur många pixlar (använd minusvärden för att förminska) mindre eller större den nya banan ska vara. Originalbanan behålls oförändrad.
Photoshop

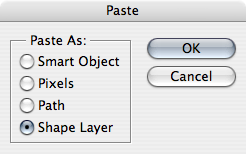
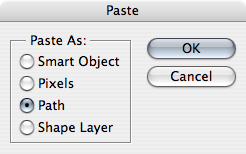
Nästa steg är att kopiera ett objekt in i klippminnet och gå över till PhotoShop där vi skapat en canvas som rymmer vår mp3-spelare. När vi väljer klsitra in där så kommer dne här dialogrutan upp. Välj "Paste as Shape Layer" för varje objekt.
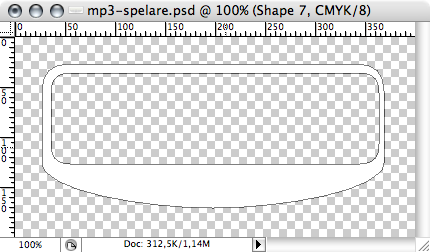
vad som händer då är att det skapas ett vektor-objekt som är "fyllt" med en färg ( i mitt fall vitt). På det här viset så behåller vi vektorinformation (mot om vi hade klistrat in som pixlar) och kan jobba med objektet även i PhotoShop, som har grundläggande vektorhantering.
Men vi vill ju inte att det ska vara vitt, så därför måste vi ge det lite färg - istället för att sätta färgen på själva objektet så lägger vi till "Layer Effects", vilket är justeringar som påverkar alla objekt på lagret.

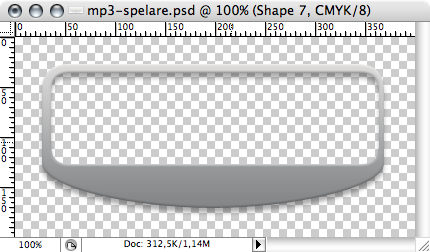
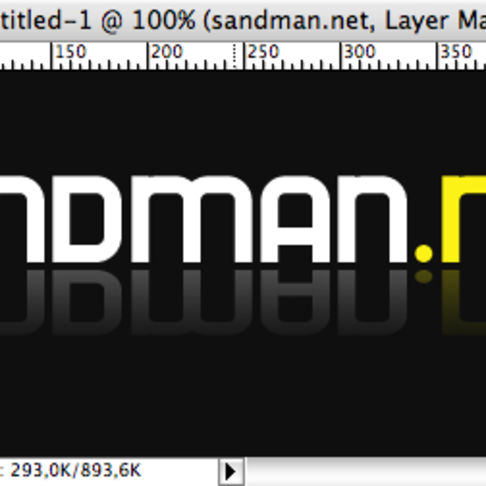
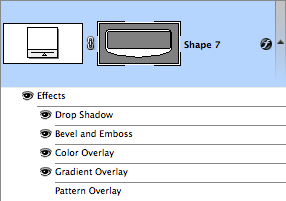
Som ni ser har jag lagt till Drop Shadow, Bevel and Emboss, Color overlay och Gradient overlay.
Enkelhet
Här skulle jag vilja ta en liten paus och prata kort om enkelhet. Det är väldigt enkelt att fläska på rejält med skuggor och bevels för att få ett fränt gränssnitt som står ut och ser ut nästan som ett fysiskt objekt. Detta är lite Apples egna fel eftersom Mac OS X var väldigt "tredimensionellt" från början med högblanka knappar som såg ut som tjocka glas-stavar. Men ett gränssnitt ska inte störa och vara i vägen. Tänk gärna lite på kontraster och att skapa ett lite plattare och striktare utseende. Man kan tycka att knappar blir jätteplatta om man inte har en stor bevel och fläskig gradient på dem, men eftersom det är så många objekt så blir helhetsintrycket bättre om det är lugnare.
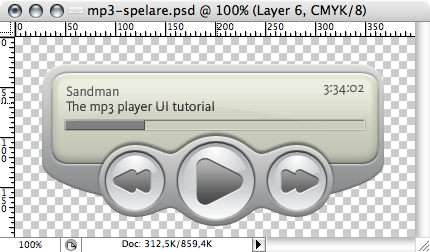
Lägg sedan till objekt efter object och skapa olika layer effects för varje objekt. Som man ser på bilden så är det lite olika blandning av bevels (upp eller ner) och gradients för att de olika objekten ska passa bra ihop. Istället för att jag går igenom varenda litet objekt så kan du pröva dig fram tills du hittar det utseende du gillar.
Tänk på att alla Shape Layers är vita när du klistrat in dem, använd Color Overlay och Gradient overlay för att skapa färgövergångar på objekten. Tänk också på att Color Overlay täcker Gradient overlay, så du måste sänka opaciteten på Color Overlay för att Gradient ska synas. Laborera mera.
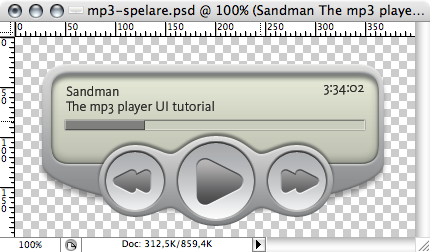
Highlights


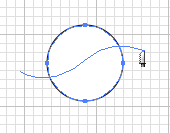
När vi fått till alla objekten med Layer Effects så ska vi skapa lite "effects" själva, det vill säga en highlight på knapparna och i displayen. Om vi går tillbaka till Illustrator så ska vi skapa en avskuren cirkel att använda för våran "glossy" effect. Markera en cirkel och använd kniv-verktyget för att skära det ungefär som på bilden. Du får då två delar. Avmerkar båda och markera sedan den övre och kopiera in den i klippminnet.

Tillbaka till PhotoShop, men den här gången ska du klistra in den som en path, inte som en Shape Layer. Resultatet är en bezierkurva direkt i PhotoShop du kan gör vad du vill med.

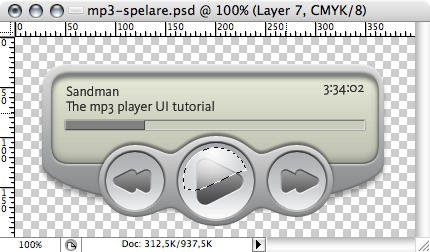
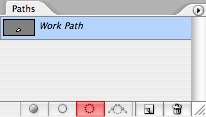
I Path-paletten klickar du på den lilla symbolen som gör en markering av banan. Nu har du en markering i dokumentet som ser ut precis som banan. Skapa ett helt nytt lager som ligger över alla andra där vi ska skapa highlighten.
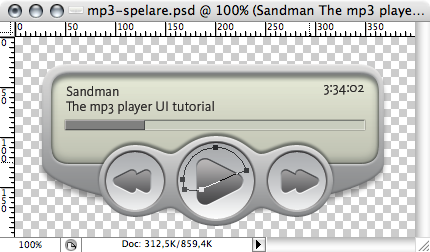
Med gradient-verktyget så ställer du in det att gå från vitt till transparent och att det ska vara en "radial gradient". Sedan drar du från markeringens topp till strax utanför mittendelen, rakt nedåt.
Resultatet är en radial gradient som fyller markeringen nästan hela vägen ut, så man knappt kan se konturen. Att se konturen är dock viktigt för den där "refraction"-effekten som vi vill ha här.
Gör så på alla knappar (eller kopiera den du just gjorde och skala ned). Jag har även lagt en "linear radial" på själva displayen för att lätta upp färgövergången i den. Använd en bana från illustrator för att få rätt kurvtagning.
Jag valde att lägga highlights bakom knapparna för att dom inte skulle tappa sin tydlighet.
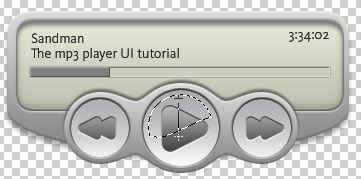
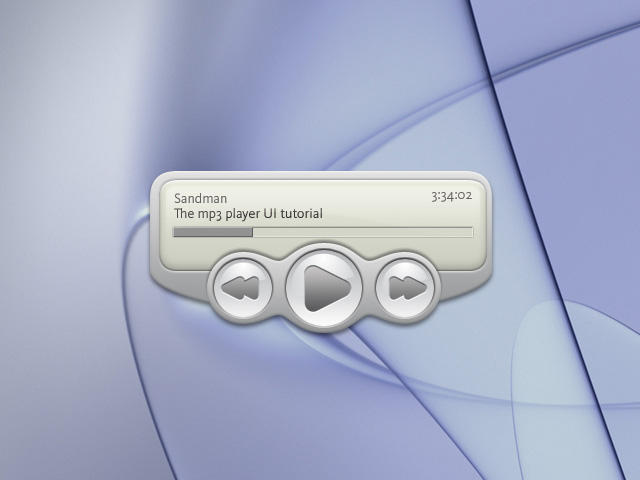
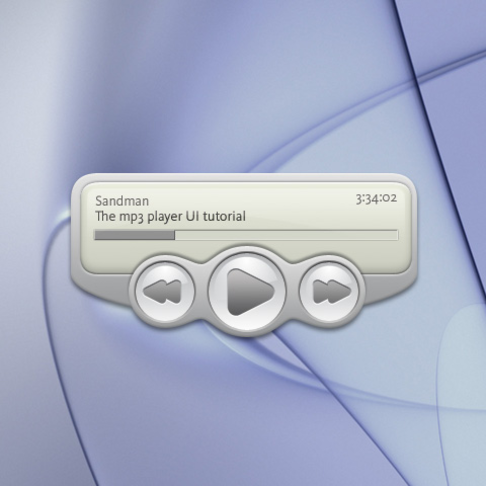
Så, då är vi klara! Här ser vi gränssnittet på en snygg bakgrundsbild. Enklare än så behöver det inte vara 
Kommentera gärna med frågor eller andra funderingar. Låt mig få veta om det var intressant eller bara tråkigt.