Ja, som jag skrivit om tidigare så är det inte alltid så himla enkelt att ersätta något med CSS som man tidigare skött med tabeller, speciellt inte om man vill få det att fungera i äldra webläsare (läs: Internet Explorer 6).
Några exempel som jag idag använder tabeller idag som är svårt att genomföra med CSS.
Listor
Detta kan ju te sig underligt, hur kan det vara svårt att ersätta tabeller med CSS när man gör listor? Ja, det är enkelt, och det handlar om vertikala kolumner. Även när jag gör vanliga listor så vill jag att saker och ting ska linjera korrekt.
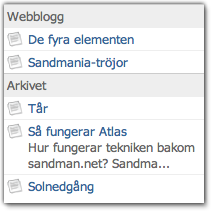
Ovanstående lista består av sju rader vara två är överskrifter och fem är "vanliga". Raderna med överskrifter går över hela bredden medan dom vanliga raderna är uppdelade i två delar, ikonen och texten/länken. Så här ser koden ut för den bilden:
<table cellpadding='3' cellspacing='0' border='0' width='100%'>
<tr valign='top' class='alt'>
<td colspan='2'>Webblog</td>
</tr>
<tr valign='top' class='line'>
<td width='16'><img src='icon.png'></td>
<td><a href="apa.php">De fyra elementen</a></td>
</tr>
</table>
Så, när jag skapar den här listan så har jag lite krav på hur den ska se ut, vilka "formregler" den ska följa, så att säga. Dom är som följer
- Ikonerna ska vara vänsterställda och ha 3 pixlars luft kring dem
- Texten ska linjera till höger om ikonerna
- Formen ska inte raseras av längden på texten
Så, hur gör man detta i CSS då? Ja, det är väl tämligen enkelt, egentligen, vi börjar med en enkel lista:
<ul class='list'>
<li class='head'>Webblogg</li>
<li>
<img src='icon.png'>
<a href="apa">De fyra elementen</a>
</li>
</ul>
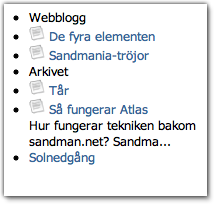
Och detta är resultatet av ovanstående. Ok, det var ju kanske inte direkt så som vi ville att det skulle se ut, så vi får lägga på lite CSS:
ul.list {
list-style: none;
margin: 0;
padding: 0;
width: 200px;
}
ul.list li {
clear: both;
border-top: 1px solid #eee;
padding: 3px;
color: #666;
}
ul.list li.head {
border-top: 1px solid #ccc;
background-color: #eee;
}
Ok, det ser bättre ut, men är man lite pedantisk så märker man att ikonen inte centrerar som den ska mot raden, så vi lägger till lite kod:
ul.list li img {
float: left;
padding-right: 5px;
}
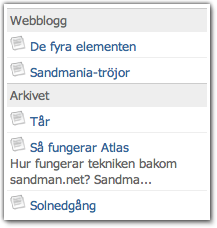
Och får det här resultatet. Mycket bra, nu börjar det likna något! Men har ni lagt märke till något? Ser ni att textraden under "Så fungerar Atlas" inte linjerar med rubriken över? Det är här problemet med CSS kommer in, för vi kan inte skapa vertikala kolumner som linjerar med varandra..
Om vi lägger till att texten i vår lista ska vara indragen, så här:
ul.list li .indent {
display: block;
padding-left: 20px;
}
<li>
<img src='icon.png'>
<a href="apa">Så fungerar Atlas</a><br>
<span class='indent'>
Hur fungerar tekniken...
</span>
</li>
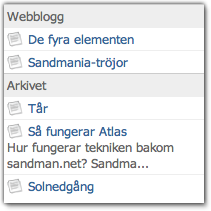
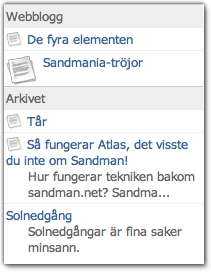
Så får vi det här resultatet, och är inte det precis vad vi vill ha? Va? Va?
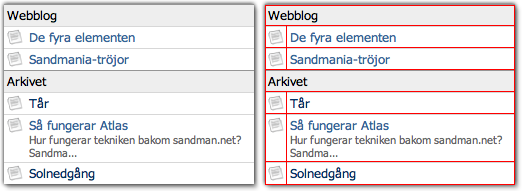
Nej, tyvärr så uppstår det ju problem när rubriken är längre än att det ryms på en rad, som man ser här. Eller om man tar bort ikonen på en rad så blir helt plötsligt hela raden skadad. Så helt plötsligt måste man göra en massa justeringar per rad beroende på det data man vill visa, ett problem man inte har med tabellformatet. En annan sak är om man ändrar på bildstorleken på en rad, så slutar dom att linjera med varandra. I det här fallet ser det ju konstigt ut, men gör man listor med till exempel spel och spelomslag så är det ju en hel del olika format och storlekar som man inte vill ska förstöra linjeringen i listan.
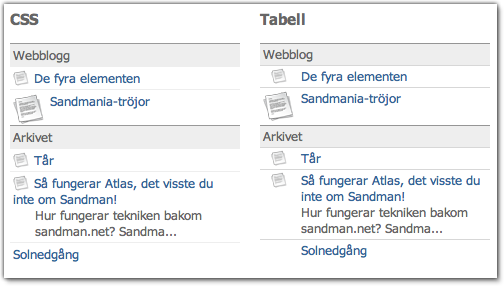
Och det är just det som är skillnaden mellan tabeller och CSS. Med CSS så sätter man stil på ett dynamiskt flöde av text och innehåll, som anpassar sig gentemot varandras egenskaper medan tabeller skapar ett rutnät där du bestämmer exakt vart något ska vara positionerat. Och eftersom tabeller har funnits sedan dinosaurierna dog ut så fungerar det ju alltid i alla webläsare, medan CSS tolkas lite hur som helst av IE6.
Som man ser ovan så är det ju ingen tvivel om att det är enklare att lösa det här problemet med tabeller. Faktum är att det kräver färre rader kod att få det här resultatet. Visst, det blir mer överskådligt med css för det är mer renare kod, men den skillnaden är inte avgörande stor.
Absolut positionering?
En del kanske skulle säga att man kan sköta detta med absolut positionering, där man sätter ikonen exakt där man vill ha den och texten exakt där man vill ha den. Men då har man ju frångått hela idéen med CSS som ett flöde och börjar positionera objekt som om dom låg i en tabell, och då förlorar man ju lite av idéen med det hela. Och inte nog med det, är en bild större än de andra så måste man ta reda på det INNAN man skriver ut listan och fixa positioneringen utefter den bilden. Med tabeller sköts allt sådant automatiskt.
Bakgrund?
Ett populärt sätt att hantera ikoner i listor är att sätta dem som bakgrundsbild i LI-taggen och sen sätta vänster-padding på texten, men du har precis samma problem där vad gäller olika stora bilder.