
Är man professionell grafiker så vet man allt om friläggning med masker och bezierkurvor högt och lågt. Men är man bara en halvambitiös bloggare som vill ha snyggt frilagda bilder så har man inte samma nivå direkt. Då vill man kanske bara snabbt få ut en halvbra friläggning så man kan göra en skojig komposition av bilden.
I regel så laddar man kanske hem en bild som man hittat via Googles bildsök (med tvivelaktig laglighet) och slänger in i sin blog. Och ibland får man leta länge för att hitta en bra frilagd bild. Och det är inte bara frilagd mot vitt som spelar roll här, utan frilagd mot transparens, så man kan kombinera den med andra bilder.
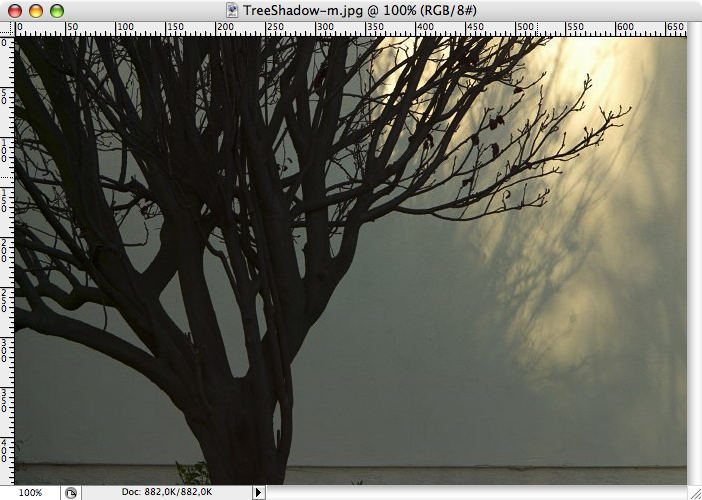
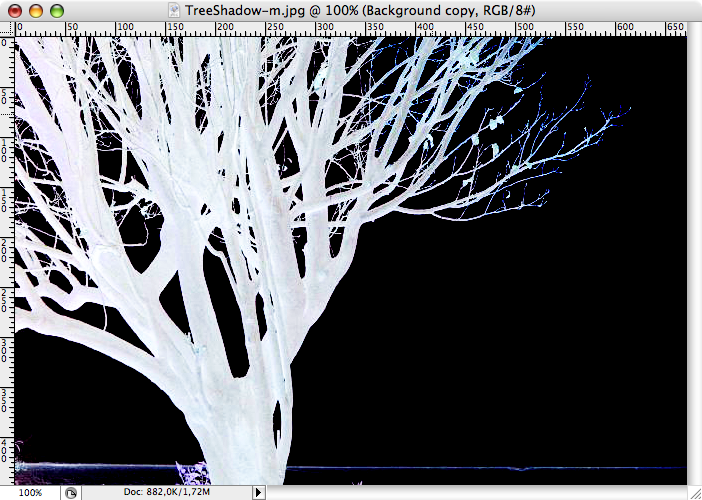
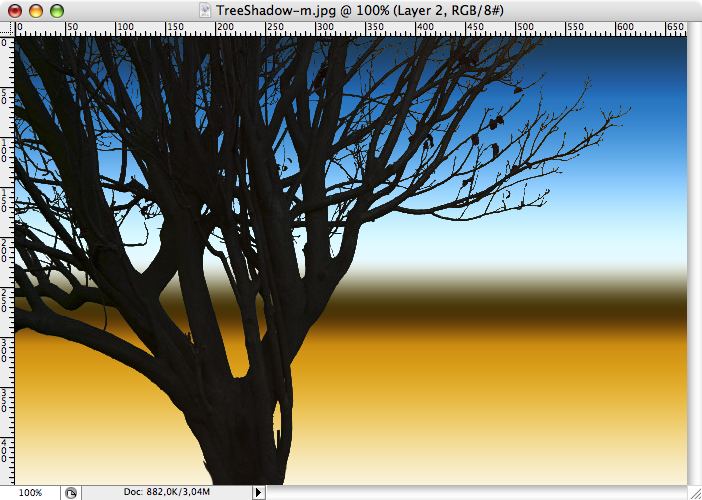
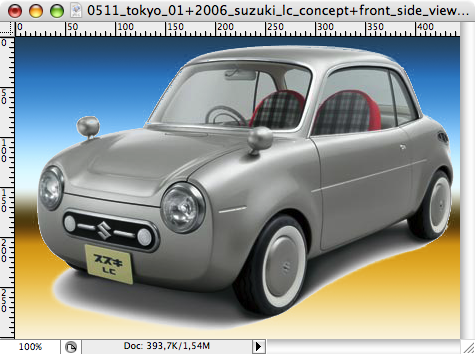
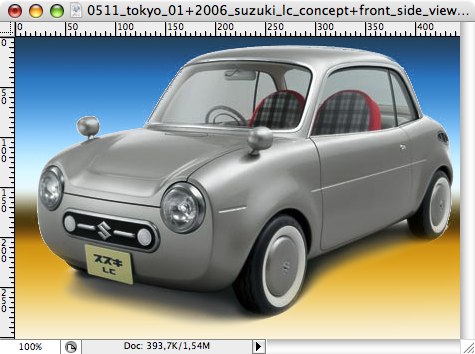
Det här är ett exempel på en bild man kanske vill använda. Jag sökte bara på träd och detta var en av träffarna. En typiskt bångstyrig bild, och inget man sätter igång och frilägger manuellt direkt. Det skulle ta hur lång tid som helst. Nej, här måste vi komma på något effektivare. Och det sättet heter alpha-mask. Vi ska, utifrån de pixelvärden som finns i bilden, skapa en mask-kanal för bilden. Nedanstående trick funkar bäst på bilder som har en tydlig kontrast mellan det du vill frilägga och bakgrunden, så det är en enkel lösning för många fall, men om du vill ha perfekt resultat oavsett grundmaterial så är det tillbaka till det manuella läget. Så här går vi till väga, klicka på bilderna för att förstora:
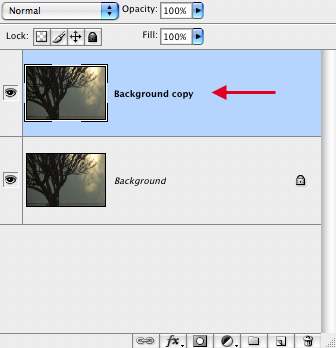
Skapa en kopia av grundlagret som vi kan jobba. Låt originalet ligga kvar under. Du kan också göra detta i ett separat dokument om du vill det.
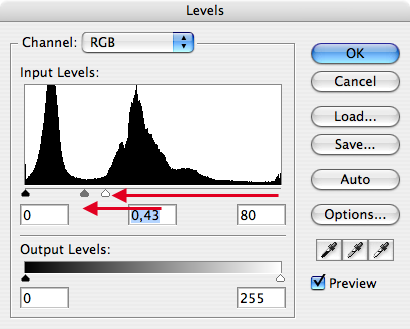
Använd Image->Adjustments->Levels... för att ställa in färgnivåerna på bilderna till något som bränner ut det vita och maximerar svärtan. Detta separerar max och minimivärdena. Var nog med att inte dra handtaget längst till vänster något, utan det är mellantonerna och högtonerna vi fokuserar på.
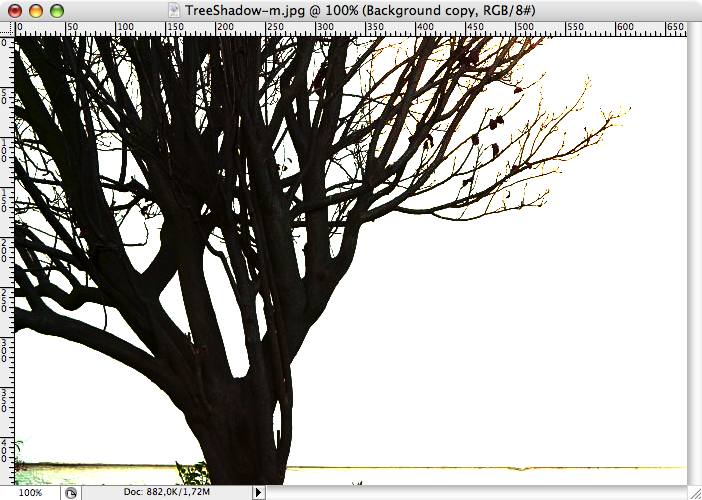
Resultatet är en färgmässigt väldigt förvrängd bild.
Välj nu Image-Adjustments->Invert för att invertera färgvärdena i hela bilden. Då ser det ut så här. Problemet är att vi har en hel del blåa pixlar ute på vissa kvistar, det är inte bra.
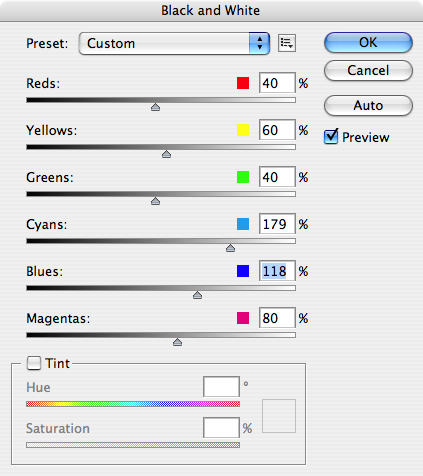
Välj då Image-Adjustments->Black & White... (Photoshop CS3) eller Image->Adjustments->Hue & Saturation (Photoshop CS2). Om du har CS2 så drar du bara ner saturation till 0 och sen är det klart. Men har du CS3 så ser du den här bilden. Där kan du öka värdet på cyan och blå. Kryssa i Preview så du ser resultatet direkt.
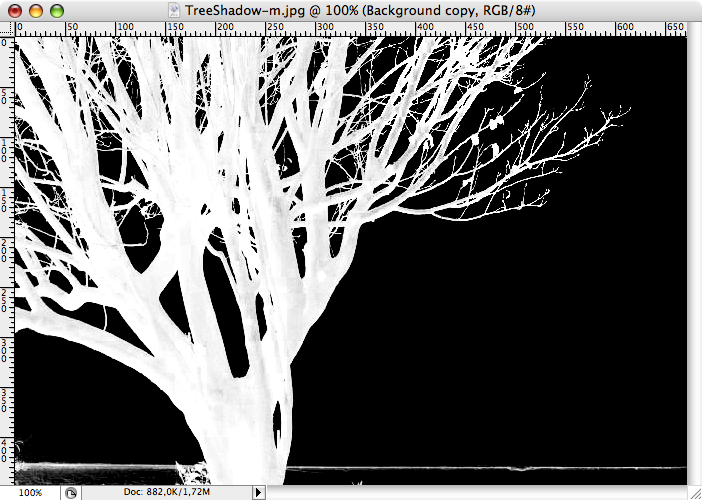
Så här borde det se ut då, helt plötsligt så har vi en genomgående vit ton.
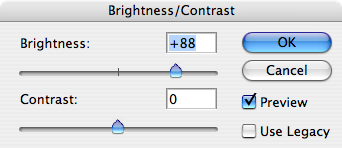
Vi har dock en del struktur av själva trädstammen kvar som spökar lite. Välj Image->Adjustments->Brightness & Contrast för att öka brightness vilket fräter bort dom delarna.
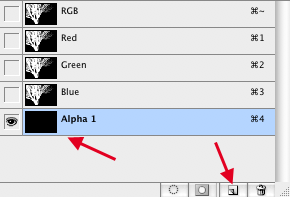
Nu är det dags för masken. Markera först hela ditt dokument och kopiera allt (cmd-C/ctrl-C alltså). I Channels-paletten så skapar du ett nytt lager, som automatiskt kallas för Alpha 1 och är helt svart. Det här är en transparens-kanal i dokumentet och allt svart är genomskinligt och allt vitt är ogenomskinligt och gråtoner är semitransparenta. Vi har inte så mycket gråtoner (beroende på hur starkt du frätte ut vid svart/vitt och Brightness/Contrast).
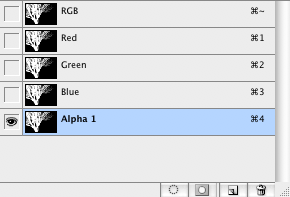
Välj kanalen och klistra in ditt svartvita dokument i det. Då spara du dina svartvita pixlar som en kanal. Mycket bra jobbat!
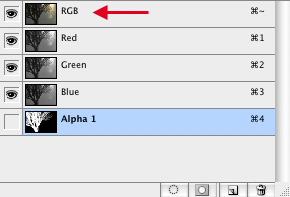
Klicka sen på RGB och gå tillbaka till ditt originallager. Göm eller ta bort det nya lagret.
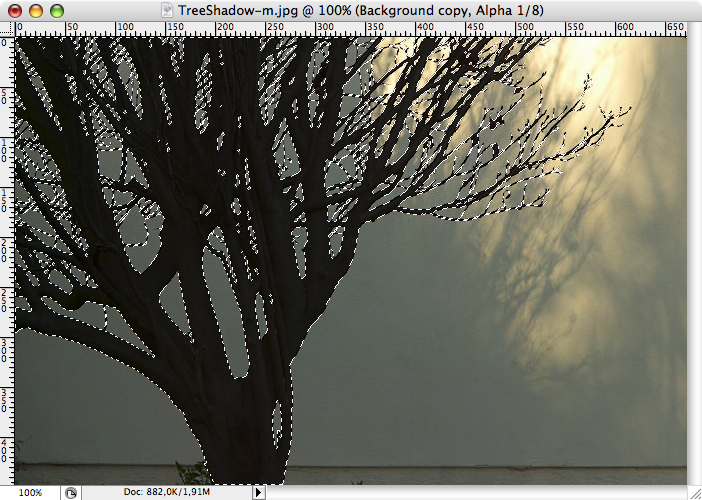
Nu väljer du Select->Load Selection... och i popupen väljer du Alpha 1. Vad som händer då är att du får en ny markering i dokumentet som motsvara de pixlar som var vita i kanalen.
Nu kan du kopiera det här valet och antingen klistra in i ett nytt dokument eller nytt lager och helt plötsligt så har du ett frilagt träd på en valfri botten. Smidigt!
Ett annat sätt
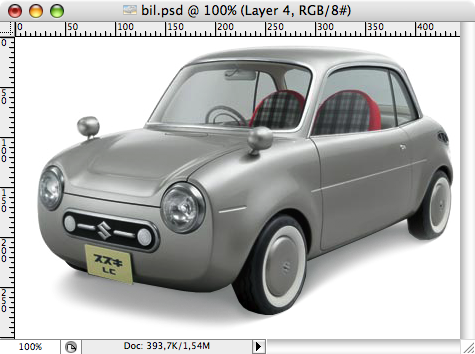
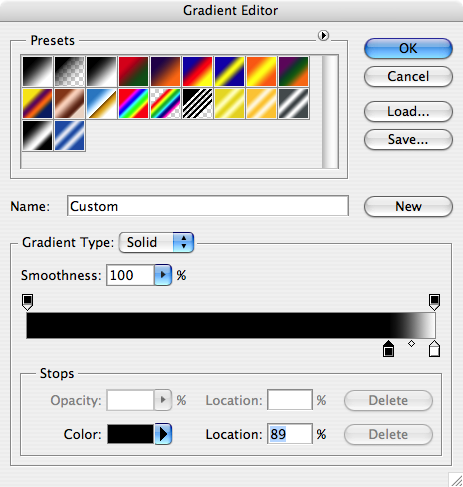
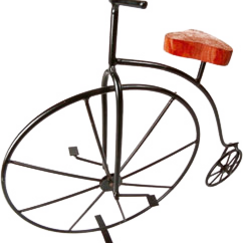
Eller så kanske du har en bild som ser ut så här.Ett annat sätt är att istället för att använda Levels är att använda Image->Adjustments->Gradient map... och välja en svartvit gradient och flytta brytpunkten till väldigt högt upp.
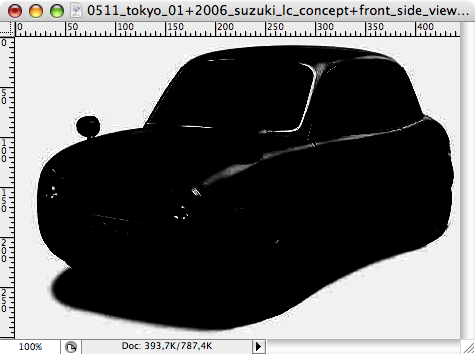
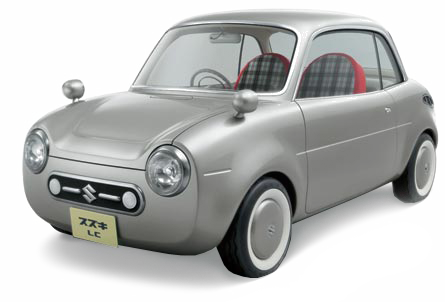
Resultatet är något i den här stilen. Följ sedan stegen ovan för att invertera och skapa en mask på den här. Använd penselverktyget för att måla i svart för att få den mer heltäckande.
Och detta är resultatet. Skuggan ser inte så himla skojig ut då förstås.
Men med suddgummit och en stor mjuk pensel så kan du sudda bort de konstiga skuggkanterna och få en lite bättre känsla på skuggningen.